自从找到了工作之后,这里就一直没有更新过了,趁着现在还没工作赶快更新一下哈哈哈哈哈哈哈
三个月前去 798艺术区 看到了一些好玩的东西,所以回来决定用 canvas 来画出来
其实就是很简单的画直线
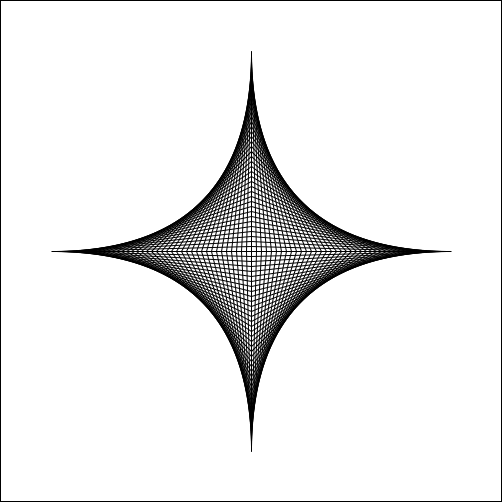
举个栗子1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const drawCanvas = {
init: function() {
canvas.width = 500;
canvas.height = 500;
ctx.lineWidth = 1;
ctx.translate(0.5, 0.5);
},
/*
* 循环画线
* @param {Numebr} 起点(a, b) 终点(c, d)
* @param {String} color
*/
cycleline: function(a, b, c, d, color) {
ctx.beginPath();
ctx.moveTo(a, b);
ctx.lineTo(c, d);
ctx.strokeStyle = color;
ctx.stroke();
},
star: function() {
// 两条坐标轴
this.cycleline(250, 50, 250, 450, '#ED9B62');
this.cycleline(50, 250, 450, 250, '#ED9B62');
// 四个象限
for(let i = 0; i < 4; i++) {
// 每个象限循环画线
for(let j = 0; j < 40; j++) {
let a = 250;
let b = (i <= 1 ? 50 : 450) + j * 5 * (i <= 1 ? 1 : -1);
let c = 250 - j * 5 * (-1) ** i;
let d = 250;
this.cycleline(a, b, c, d, '#ED9B62');
}
}
},
/*
* 获取圆上点的坐标
* @param {Number} deg
* @param {Number} rad
* @return {Array} [x, y]
*/
getCirclePoint: function(deg, radius) {
let rad = deg / 360 * 2 * Math.PI;
let pointPosition = [];
let x = Math.cos(rad) * radius;
let y = Math.sin(rad) * radius;
pointPosition.push(x, y);
return pointPosition;
},
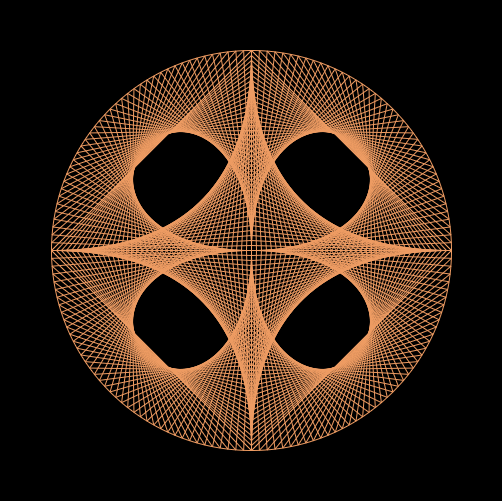
circle: function() {
ctx.beginPath();
ctx.arc(250, 250, 200, 0, 2*Math.PI);
ctx.strokeStyle = '#ED9B62';
ctx.stroke();
// 四个象限
for (let i = 0; i < 4; i++) {
//
for (let j = 1; j < 41; j++){
let a = (i % 2 === 0 ? 250 : (i === 1 ? 50 : 450)) + j * (i < 2 ? 1 : -1) * 5;
let b = 250;
let deg = 90 / 40 * j + 90 * i;
let c = this.getCirclePoint(deg, 200)[0] + 250;
let d = 250 - this.getCirclePoint(deg, 200)[1];
this.cycleline(a, b, c, d, '#ED9B62');
a = 250;
b = (i % 2 === 0 ? (i === 0 ? 50 : 450) : 250) + j * (i > 0 && i < 3 ? -1 : 1) * 5;
this.cycleline(a, b, c, d, '#ED9B62');
}
}
},
}
drawCanvas.init();
drawCanvas.star();
drawCanvas.circle();
↓ 就得到了这个图 ↓

剩下的就不贴代码了,大致相同