在使用 hexo 构建博客的过程中确实遇到了一些问题,这两天解决了一些,记下来
转载请注明,谢谢
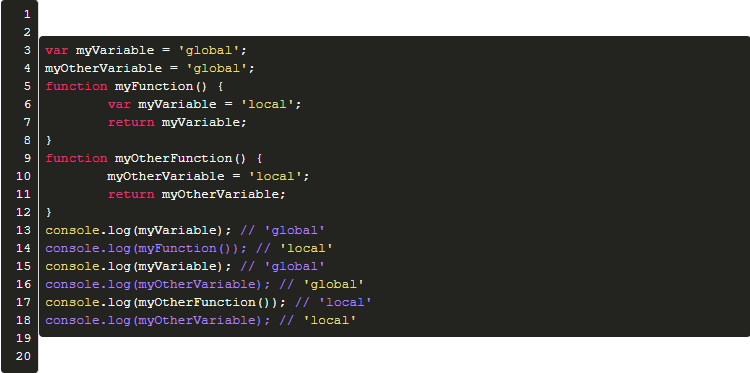
代码块和代码行数没有对齐
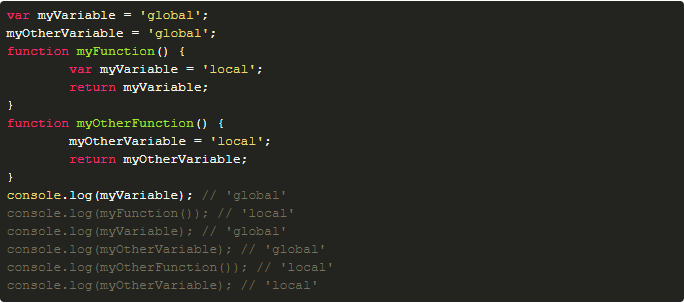
大概就是下面这个样子

个人认为这种情况是版本的原因,可能是 hexo 或 hexo-cli 的版本太低了。然鹅考虑到整体升版本的话,代价可能有点大,所以我没有贸然尝试。
实际上我的解决方案就是:直接去 GitHub 下载最新版本的 hexo-util,然后把 node-modules/hexo-util/lib/highlight.js 这个文件替换为最新版本。
目前来看生效了,并且暂时没有发现有什么太大的问题
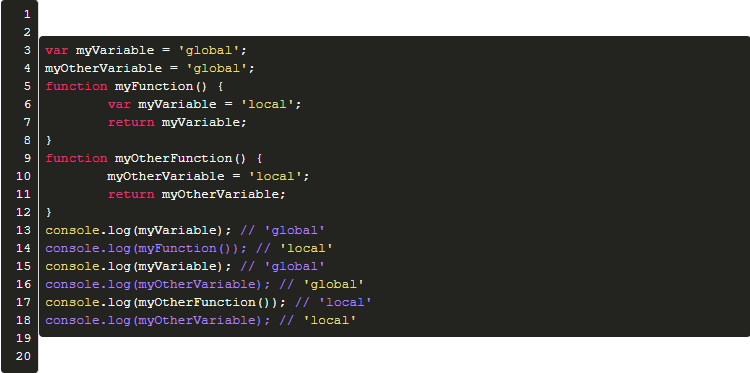
代码高亮不正确
举个栗子,构建之后发现可能出现一个非常神奇的配色(好吧还是这张图)

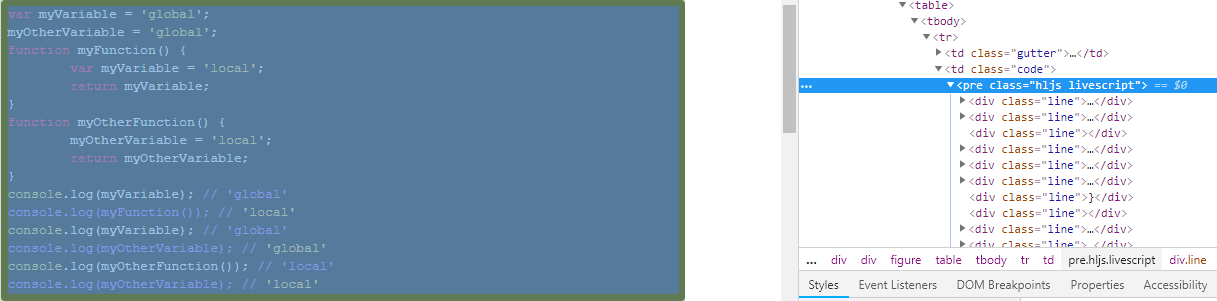
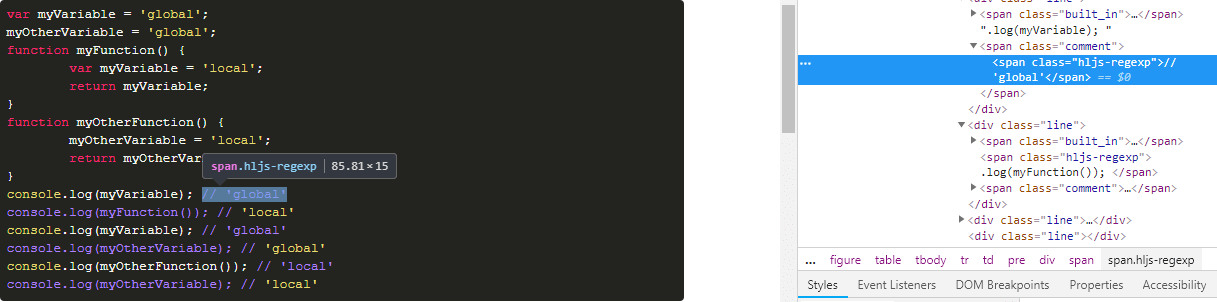
这个问题出现的原因是 highlight.js 会自己检测代码类型,然后它就自动把我的 JavaScript 代码识别为 LiveScript 或者别的什么

并且把其中的代码注释标记为正则???

这个解决方法其实比较不可靠,但是对于目前的我来说还是有效的。作为一个前端初学者,使用的代码种类非常少,因此我只需要限定识别范围就好了
我这个主题的代码路径在 \hexo\themes\aero-dual\layout\_partial\after-footer.ejs ,之后只要使用官方文档中的 configure 即可。
比如这样
1 | hljs.configure({ |
JavaScript 中单行注释会变成多行注释
我这里 JavaScript 中单行注释会变成多行注释(没错依旧是这张图)

这里有个 Issue 可以看一下
但是并没有解决我的问题,然鹅我也没有什么好的办法。。所以只能暂时用 /* */ 来代替 //
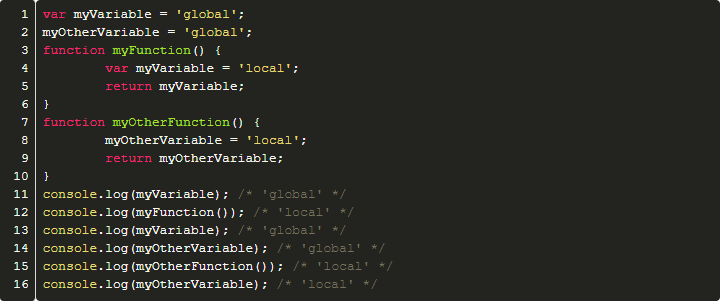
最后,全部修改之后的样子是这样的

看着就比之前神清气爽多了~